Създаване на дизайн на сайта с помощта на Photoshop

- 2309
- 35
- Sheldon Heller
Ако искате сами да създадете уеб страница, измислете как да направите сайт във Photoshop. Adobe Photoshop е графичен редактор. В него можете да нарисувате модели и техните индивидуални елементи. Това е доста дълъг и сложен процес. Уеб дизайнерите се учат да съставят шаблони от години и да си съставят интернет страниците на тях. Но просто оформление може да бъде събрано от всеки човек. Необходими са само основните познания за Photoshop и Fantasy.

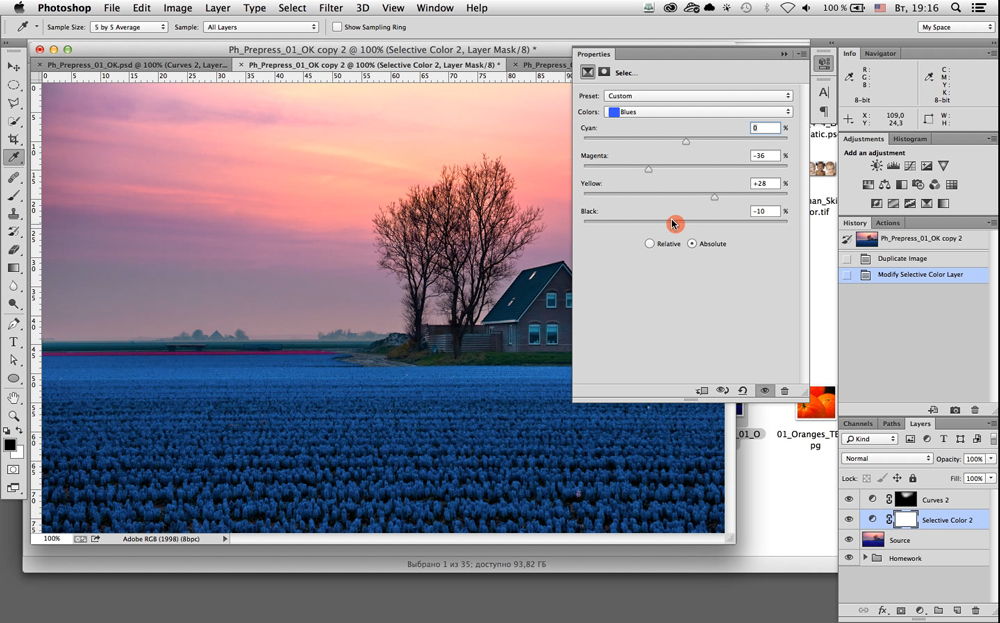
Във Photoshop нарисувайте обикновен дизайн на сайта дори новодошъл
Първият път, когато е малко вероятно да получите страница, като Design Masters. Но за да нарисувате атрактивна и нежелателна услуга, ще бъде възможно за вас.
Малко за създаването на сайтове
Дешифриране на някои термини.
- CSS (листове за каскаден стил) и HTML (хипертекстов език за маркиране) - Компютърни езици, използвани за създаване на уеб ресурси. Ако отворите изходния код на която и да е страница в интернет, ще има HTML тагове.
- Товарач - оформление и инсталиране на материали от оформлението, превръщайки го в HTML -BLUT. Зависи от това как се намират обектите, независимо дали изглеждат красиви в общата композиция, удобно ли е да четете текста и други подобни.
- Слоеве - части от оформлението. Те заедно съставят цялостната картина. Но те могат да бъдат редактирани и преместени отделно един от друг.
- Тялото е мястото, където се намира съдържанието. Може да има предистория около него.
- Frame (Frame) - Елемент на страницата. Блокирайте с някаква информация, картина, форма.
Само професионалист може да направи невероятен сайт от нулата. За да направите това, трябва да разберете уеб дизайна и да знаете HTML. Тъй като готовото оформление все още трябва да се проблясва правилно.

Но има по -прости начини. Има онлайн услуги и програми, които автоматично конвертират .PSD (формат на Photoshop File) в HTML и CSS. Просто трябва да съберете шаблона правилно.
За да използвате Photoshop, не е необходимо да сте художник и да разберете всички опции за програмата. Но ако първо сте го стартирали и не знаете как да вмъкнете текста, нарисувайте геометрична фигура, дублирайте слоя, променете цвета или подчертайте произволната област, струва си да започнете с нещо по -просто. За да направите оформление във Photoshop, поне първоначалните умения за работа с полезността и разбирането на основните функции (как да нарисувате линия, поставете водач, изберете шрифт и други подобни).
Общата информация за мрежовите услуги също ще бъде полезна. Сайтът може да бъде описан съгласно следните критерии:
- Една -страница. Всички елементи, съдържание, цялото съдържание на ресурса е на едно място. На една страница. За да видите съдържанието на услугата, не следвайте връзки или отворете нови раздели. В този случай самият сайт може да бъде произволно голям. Тя ще пасне на малка рекламна брошура и огромен роман за 600 листа.
- Мулти -страница. Съответно, включва много страници. Това може да бъде например „дом“, „Форум“, „Книга за гости“, „Отговори на често задавани въпроси“, „Контакти“. За всеки от тях трябва да направите оформление. Ще бъде необходима и карта за навигация и сайт: отделен раздел с връзки към всички части на услугата. Така че потребителят да може бързо да намери отметката, от която се нуждае.
- "Каучук". Променя размера в зависимост от разделителната способност на екрана. Разтяга се с прозореца на зрителя. Трябва да изчислим предварително как ще изглежда сайтът. Ако с ширина от 1300 всичко се показва нормално, тогава в 900 пиксела част от статията може да „остави“ отвъд границите на рамката, изображенията няма да стоят както трябва, а флаш анимацията ще затвори формата за влизане.
- Фиксиран. Тялото на сайта не променя размера. Най -лекият и най -практичен вариант. За да направите страницата да изглежда солидна и когато разширявате прозореца, няма "празно" място по краищата, можете да направите гумен фон.

Оформление
Първо решавате какъв дизайн ви е необходим. Не е достатъчно да го „представя“ и след това да го подреждате във Photoshop. Трябва да има ясно представяне. Начертайте шаблон върху обикновена хартия. Няма нужда да пренаписвате всяка снимка. Има достатъчно схема: Няколко правоъгълника и кръга, които условно обозначават елементите на уеб страницата. Преценете как ще се намират кадрите, където е по -добре да се постави лого, къде да поставите информация за посетителите.
Вижте примери за страници в интернет. Помислете кой от тях харесвате и защо. Това е удобно подреждане на рамки, приятни цветове или интересен подход към дизайна. Не трябва да копирате дизайн на някой друг. Достатъчно, за да се отдръпне от него "вдъхновение". След това можете да разберете как да нарисувате сайт във Photoshop.
- Създайте нов документ (Файл - Създаване). Размерите се избират с изчисление за малки монитори или ниска разделителна способност: 1024 × 720 пиксела. Това е ширината на "информационната" част, а не цялата рисунка. Ако искате страница в 1100 пиксела, тогава трябва да направите документ с ширина 1300 пиксела. Дължината всъщност не е фиксирана - зависи от това колко съдържание искате да поставите на ресурса. Това са препоръки, а не правила. Можете да сглобите голямо оформление, ако искате.
- Включете владетеля. Щракнете върху Ctrl+R или отидете в менюто View - владетелят. Това е измервателна скала. Тя се появява извън снимката. Без него трябва да се преструвате на размерите и разстоянията по око, което няма да повлияе много добре на крайния резултат. Можете да конфигурирате тази функция в менюто за редактиране - Инсталиране - Единици за измерване и владетел. По -добре е да сменяте сантиметри за пиксели там, за да работите с един параметър, а не да изчислявате колко диети са в един инч.
- Трябва също да активирате мрежата. Преглед - Показване - мрежа или Ctrl+E (можете също да я изключите). Това е вид аналог на тетрадките в клетка. Вертикални и хоризонтални линии ще бъдат показани във Photoshop. Те няма да се появят на фигурата. Те могат да се видят само при редактиране. Тази функция е необходима за безпроблемно подреждане на елементите на шаблона. По -удобно е някой да работи с мрежа, някой без нея. Най -доброто да го включите, ако правите сайт за първи път.
- За да го конфигурирате, отидете на Edit - Инсталации - Ръководства, мрежа и фрагменти. Там можете да изберете размера на клетките, както и цвета и вида на линиите (непрекъснати, пунктирани, от точки).

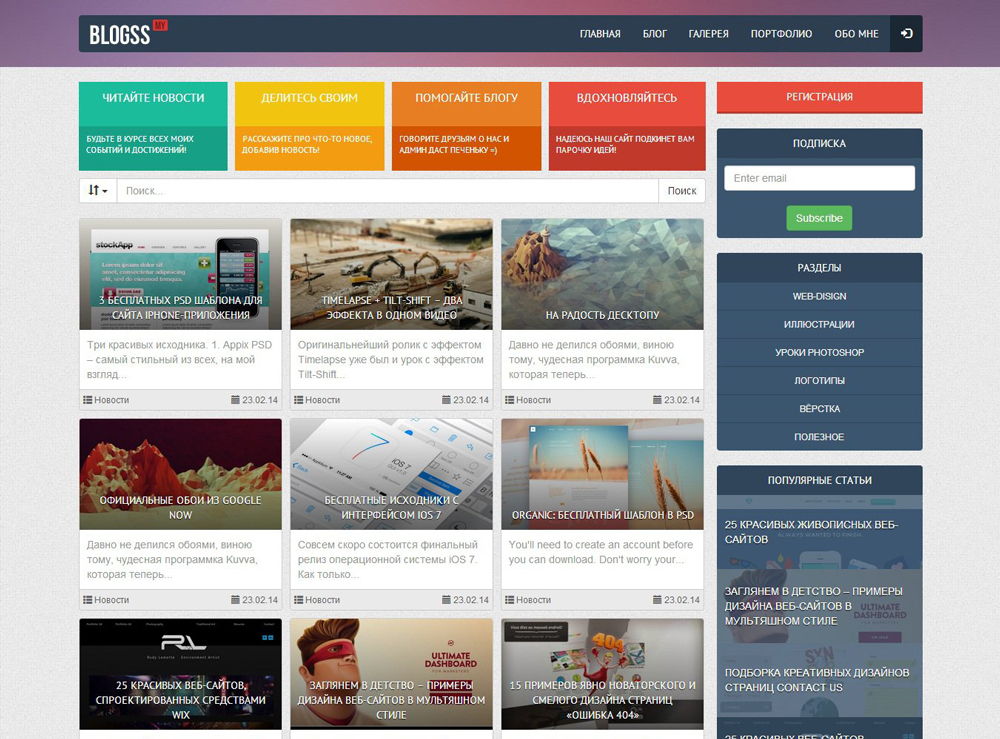
Пример за модерен дизайн на сайта
- Инсталирайте водачите. Между тях ще бъде основният ресурс на съдържанието - фиксиран орган на сайта. А зад тях е гумен фон. За да направите това, щракнете върху The Viewing - Ново ръководство. В блока "ориентация" маркирайте елемента "вертикална". В полето „Регулация“ напишете на какво разстояние от левия ръб ще бъде обектът. Съсредоточете се върху мащаба на владетеля.
- Необходими са два ръководства - отдясно и вляво от страницата на страницата. Разстоянието между тях трябва да бъде максимум 1003 пиксела за дисплеи с резолюция 1024 × 720. Можете да посочите друга ширина. Но е неудобно да се разглеждат големи ресурси на малки монитори.
- Защо 1003, а не 1024? Ако сайтът трябва да се превърта през ("превъртане") надолу, в браузъра ще има вертикален плъзгач за превъртане. Размерът на този плъзгач е приблизително 21 пиксела. Ако не се вземе предвид, ще се появи хоризонтален свитък. И посетителят на ресурса ще трябва да премести страницата надясно и наляво, за да види цялата информация.
- Тялото трябва да е в центъра на платното.
Това са подготвителни етапи на работа. Как да уредите оформление във Photoshop зависи от вашето въображение и вкус. Следователно, тогава ще има само общи препоръки от технически характер.
- За да започнете, вашето оформление се нуждае от фон. Може да се направи независимо или да се изтегля от мрежата. Има много ресурси с безплатни текстури. Не поставяйте изображения на сайта, към които се прилагат авторските права. Не приемайте ярък или контрастен фон. По -добре е да не използвате текстури с голям брой малки отличителни части. Те ще разсеят посетителя от страницата на страницата.
- Ако просто отворите рисунката във Photoshop, тя ще бъде в нов раздел и няма да добавите към оформлението. Маркирайте целия фон. За да направите това, се нуждаете от комбинация от клавишите Ctrl+A или инструмента „Селекция“ (той се намира на панела отляво). Копирайте го и го поставете в шаблона.
- Тази опция също е достъпна, ако натиснете редактиране - вмъкнете.

- Нов слой ще се появи в списъка вдясно по -долу. Кликнете върху него с правилния бутон на мишката, за да видите възможни действия. В менюто "Параметрите на слоя" можете да промените името му. В „Параметрите на обжалване“ има основни настройки на изображението. Можете да направите сияние, релефно, гланц, удар, градиент. Ако изберете някаква опция, промените ще се покажат незабавно във Photoshop. Има набор от готови стилове. Така че от стандартната текстура се създават оригинални дизайнерски решения. И нищо, което да рисува допълнително.
- Бутонът "Филтри" е в реда на менюто. Там ще намерите различни имитации (пастел, акварел, моливи), стилизиране, текстури, скици, отблясъци, размазани.
- Можете да изберете обикновен фон. Цветът зависи от вашите лични предпочитания. Но е по -добре да не го правим черен или токсичен. Леглото и меките тонове или прозрачният студ (например светлосиво, бледо синьо) са подходящи).
- След текстури можете да сглобите самия сайт. Тук ви се дава свобода за креативност.
- За да добавите малко фигура (сегмент, квадрат, овал), щракнете върху съответния бутон вдясно. Той ще има формата и името на обекта, които в момента са избрани за рисуване. Например „инструмент за елипса“, „инструмент Polygon“. В Photoshop броят на цифрите е ограничен. Но те могат да бъдат намерени в интернет, да изтеглят и инсталират чрез менюто за редактиране - набор от набори. В полето „Тип“ посочете кои обекти изтегляте.
- В различни версии на програмата тези цифри са причинени по различни начини. Или бутон под формата на малък черен триъгълник (отдясно), или икона под формата на предавка, или елементът „Форма на точката на растер“ (тя е под реда на менюто). Обектите могат да бъдат комбинирани, групирани, направени от тях композиции.
- За да създадете текстова рамка, щракнете върху бутона под формата на заглавната буква "T". След това изберете мястото, където трябва да се намират героите, щракнете там и отпечатайте това, от което се нуждаете.
- Всеки елемент е по -добре да се постави на отделен слой. Така че ще бъде по -удобно да се движите и редактирате, без да се "докосвате" целия сайт. За да добавите този обект, отидете на слоевете - нови.

- За да проектирате изображението в предварително избрана област, първо го изберете и след това отворете редактирането - специална вложка. Ще бъде поставено "и" вмъкване отвън ".
- Можете да прехвърлите част от една рисунка на нов слой. За да направите това, маркирайте го, щракнете върху него с десния бутон и изберете „Нарежете на нов слой“.
- Същите опции са достъпни с фигури, надписи и изображения, както с фона: ефекти, филтри и т.н.
- Все още има много инструменти за рисуване във Photoshop: четки, пера, моливи.
Можете да направите качествен ресурс дори от прости геометрични обекти.
Има ресурси с безплатни оформления. Изтеглете ги във Photoshop и редактирайте, ако е необходимо. По -лесно е и по -бързо, отколкото да рисувате от нулата.
Как да превърнете оформлението в HTML файл?
Разбрахте как да създадете сайт във Photoshop и проектирате първото си оформление. Какво да правим с него след това? В крайна сметка, той не може просто да бъде зареден за хостинг.

Може да се даде на оформление, който ще направи висококачествено HTML-Blut. Но има друг вариант. Използвайте услуги за конвертиране на PSD файл в HTML и CSS.
- PSD2HTML конвертор. Платена онлайн услуга. Бързо преобразува формата на Photoshop в шаблона на интернет страницата. С този ресурс, дори от лошо оформление на качеството, можете да създадете достоен сайт.
- Html panda.
- Psdcenter
- 40 долара маркиране.
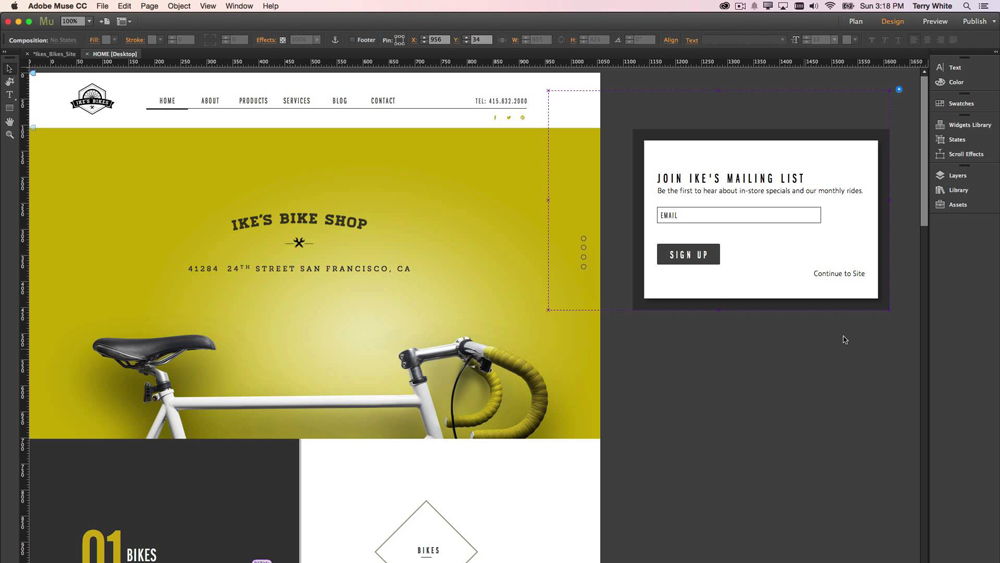
Дизайнери
Прави и може да се събира на специални сайтове. Обикновено има разбираем и визуален интерфейс. Просто събирате шаблон от различни подробности. Някои елементи са по -добре да се нарисуват в Photoshop. Така че получавате оригинален дизайн. Въпреки факта, че е създаден на конструктора.
Photoshop не се нарисува само във Photoshop. В него е сглобен за сайтове. В повечето случаи господарите правят това. Но прост шаблон може да бъде проектиран от всеки човек. Необходими са само основни знания за Photoshop.
- « Създаване на анимация в Adobe Photoshop
- Какво да направите, ако Net Framework зададе грешка 0x80070643? »

