Лесно създаване на банери във Photoshop

- 919
- 222
- Randall Lind
Банерът е вид рекламен продукт, който се намира на сайтове, привличайки вниманието на посетителите. Колкото по -цветна и интересна ще бъде, толкова по -голяма е неговата ефективност. Най -често тези, които извършват търговски дейности, се нуждаят от банери.
Разбира се, талантливите графични дизайнери са искани да създадат невероятен проект, който да го създаде. Въпреки това, след като прочетете някои препоръки как да направите банер във Photoshop, можете сами да се научите да създавате свои собствени интересни проекти. Възможно е впоследствие, когато разклащат умения, вашите банери ще могат да заинтересуват много.

Photoshop има огромен брой функции и възможности, включително създаването на банери
Създаване на статични опции
Тези, които вече са имали опит в създаването на банери в Adobe Photoshop CS6, могат да изброят няколко от техните предимства. По -специално, достатъчно е да ги инсталирате, те заемат много малко място, което е толкова важно, когато има недостиг на свободно пространство на сайта. Освен това лесно се актуализира и се показва на всички устройства.
Процес и правила за създаване на статични банери
За да създаде банер, потребителят трябва да се подготви за това първо. Подготовката се състои в създаването на предварителна скица, изобразена на празен лист хартия, за да има идея предварително какво би искал да види авторът или клиентът. След това трябва да изберете правилните снимки и да ги поставите в отделна папка.
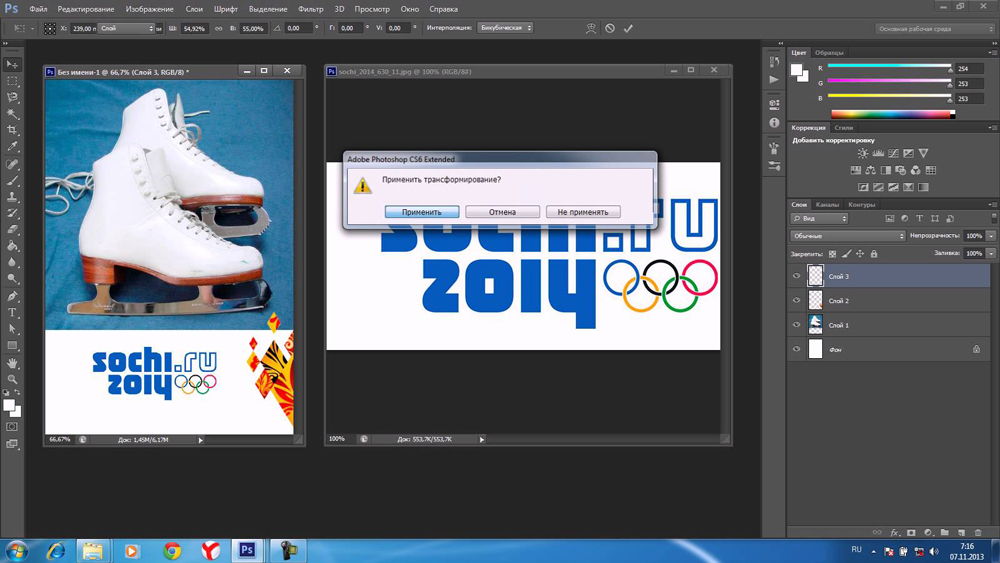
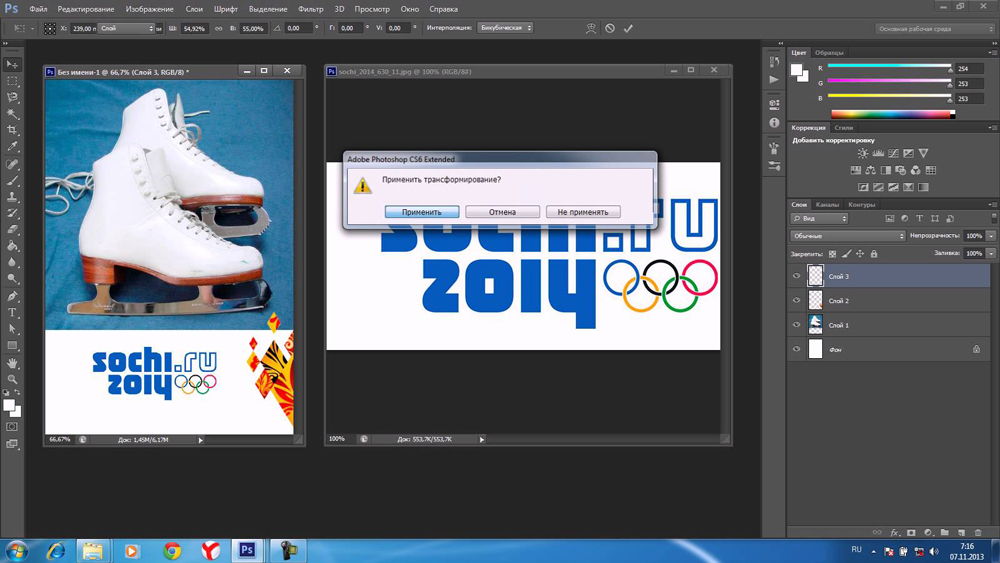
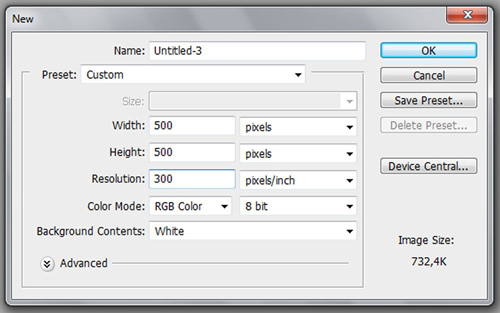
Когато подготвителният етап приключи, можете да пристъпите към основната част, която включва създаването на самия банер. Първоначално отваря Photoshop, в който се създава нов документ.
На този етап е важно да се посочат желаните размери в пиксели. Ширината може да бъде произволна, но опитни дизайнери препоръчват да се инсталира ширина, равна на ширината на сидбара. Височината се изчислява чрез изчисляване на височината на използваната картина и добавяне на допълнителни 60 пиксела за поставяне на бутон.
Резолюцията на новия документ също е установена от самия Потребител, но е важно да се разгледат някои правила. По -специално, се препоръчва да се приложи резолюция от 72 пиксела, тъй като с увеличаване на този индикатор готовият банер ще бъде тежък за сайта и с намаление ще се наблюдава загуба на качество. Фонът на банера е избран за този, който има основната картина.

Подготвената снимка трябва да бъде преместена в създадения нов документ, след което тя е поставена с помощта на стрели на правилното място, която преди това беше определена на скицата. След това се премества бутон в този документ, който може да бъде малко украсен чрез придружаване с допълнителна сянка. За да направите това, просто трябва да щракнете върху него два пъти и след това да направите съответните параметри за инсталиране на сянката.
След това знамето се счита за готов, остава само за комбиниране на всички използвани слоеве и след това да запазите готовия резултат в JPEG формат, но не забравяйте да изберете „Запазване за уеб“.
Създаване на анимирани опции
Анимационният банер е в състояние да привлече по -ефективно вниманието на посетителите на сайта. Графичният дизайнер трябва независимо да реши, че анимацията трябва да бъде пряко подложена на. Може да бъде бутон или може би снимка. Анимацията се постига чрез създаване на няколко слоя, които започват да се променят в определена последователност, създавайки илюзията за движение.
Процес и правила за създаване на анимирани банери
След като си поставите целта да създадете анимационен банер, първоначално трябва да се научите да създавате статични опции, за да направите ръката си перфектно и след това, като проучите препоръките как да направите банер във Photoshop CS6, започнете да прилагате своите самолети.
Първоначално потребителят трябва да създаде прост статичен банер, като успешно поставя върху него основната фигура, бутон и създаване на надписи. За да направите анимационен бутон, трябва да направите няколко слоя с такъв бутон, но различен по някакъв начин.
Ако искате бутонът да промени цвета, трябва да кликнете върху слоя с бутона, като го направите активен, тогава трябва да отидете на „изображението“, след това „Корекция“ и след това да намерите „Наситеността на цветовия фон“. След като щракнете върху него, се отваря прозорец, в който е избран тонизиране, което позволява на потребителя, да се движи плъзгача, да избере желания нюанс.
Когато работата с първия слой приключи, трябва да създадете нов слой. За да направите това, отидете на панела "слоеве" и намерете елемента "Създайте дублиращ слой". В новия слой отново трябва да извършите същите действия с бутон, само когато избирате цвят, трябва да изберете същия цвят, но с друг нюанс.
След като избере желаните ефекти, остава да се съгласи, като натисне „ОК“. Освен това, според слоя с тези ефекти, трябва да кликнете върху десния клавиш на мишката, изберете „Копиране на стила на слоя“, след това щракнете върху слоя без ефекти и изберете параметъра „Поставете стила на слоя“. В резултат на подобни действия се създават и двата слоя, придружени от ефекти.

Сега остава да задействаме знамето в движение - всъщност го направете анимиран. За да направите това, отворете параметъра „Създайте анимацията на рамката“.
Тъй като в този момент два слоя с различни бутони са отворени във Photoshop, важно е да оставите първия слой активен и да изключите втория слой. Това ще се счита за първия кадър. Потребителят трябва да избере оптималното време на своето шоу, което впоследствие може да бъде коригирано, ако желаете.
След това трябва да създадете втори кадър. За да направи това, потребителят по -долу трябва да кликне върху чиста листовка. Във втория кадър всичко е направено обратното. Вторият слой е активен, а първият е изключен.
В заключение, остава да поставим марката „да губим постоянно“, освен за мрежата, но във формат GIF.
И така, като се запознаете с инструкциите как да създадете банер във Photoshop, можете да продължите с практическото изпълнение на плана и да се уверите, че няма нищо трудно да създадете статични и анимирани банери. След създаването на прости анимирани опции е приведено в автоматизма, можете да опитате ръката си при създаването на по -сложни проекти, където не само цветът на бутона, но и картината, надписът, така че нататък ще се промени едновременно в същото време, ще се промени едновременно.
- « Корекция на грешката на файла D3DX9_43.Dll
- Решаване на проблем с възпроизвеждането на видео в социалните мрежи »

